|
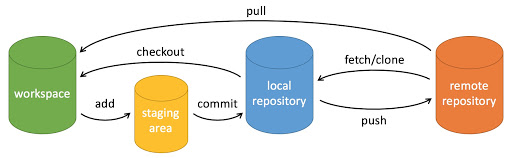
Git 的工作就是创建和保存你项目的快照及与之后的快照进行对比。本章将对有关创建与提交你的项目快照的命令作介绍。Git 常用的是以下 6 个命令:git clone、git push、git add 、git commit、git checkout、git pull,后面我们会详细介绍。说明:workspace:工作区staging area:暂存区/缓存区local repository:版本库或本地仓库. remote repository:远程仓库一个简单的操作步骤:$ git init . $ git add . . $ git commit git init - 初始化仓 Show
 Top 1: Git 基本操作 | 菜鸟教程作者: runoob.com - 83 評分
描述: Git 的工作就是创建和保存你项目的快照及与之后的快照进行对比。本章将对有关创建与提交你的项目快照的命令作介绍。Git 常用的是以下 6 个命令:git clone、git push、git add 、git commit、git checkout、git pull,后面我们会详细介绍。说明:workspace:工作区staging area:暂存区/缓存区local repository:版本库或本地仓库. remote repository:远程仓库一个简单的操作步骤:$ git init . $ git add . . $ git commit git init - 初始化仓
匹配搜索結果: 网页Git 基本操作 Git 的工作就是创建和保存你项目的快照及与之后的快照进行对比。本章将对有关创建与提交你的项目快照的命令作介绍。 Git 常用的是以下 6 个命令:git clone、git push、git add 、git commit、git checkout、git pull,后面我们会详细介绍。 说明: workspace:工作区 staging area:暂存区/缓存区 local ... ...
Top 2: Newest Questions - Stack Overflow作者: stackoverflow.com - 69 評分
描述: How to iterate through dataset and train the model tensorflow from_generator's output is not changed. How to add download conversion on Firebase?. Tradingview Pinescript strategy.close() strategy.exit() coemment problem. Is this MySQL. community version?. memory allocation from heap in windows kernel mode. X-Ray enabled app sync does not link lambda authoriser trace with api request trace. Which one has the highest evaporation rate? Add anchor tag dynamically to page as pop up while onclick Webpack - css - extract to multiple files?. Vue.js "Unknown option 'schedulerLicenseKey'" error. Blazor: value updated by component - page not updated. is it possible to store the arrow function. or anonymous function into a variable that is in the class?. pyqt5 QWebEngineView turns black screen after long time running?. Trigger a job when a branch is deleted or merged (GITLAB-CI).
匹配搜索結果: 网页Amazon Web Services (AWS) is the world’s most comprehensive and broadly adopted cloud platform, offering over 200 fully featured services from data centers globally. ...
 Top 3: Vue项目中本地引用Iconfont(阿里巴巴图标库)-svg图标样式使用作者: blog.csdn.net - 140 評分
描述: Vue项目中本地引用Iconfont(阿里巴巴图标库)-svg图标样式使用 & element UI和ant design皆可 Vue项目中本地引用Iconfont(阿里巴巴图标库)-svg图标样式使用 & element UI和ant design皆可下载图标先进入iconfont.cn页面iconfont官网:https://www.iconfont.cn/方法见上使用一准备工作1、先注册,再登录、找到图标管理、我的项目2、点紫色的这个创建自己的项目新建项目界面如下3、图中画蓝线的地方很重要1)、FontClass/Symbol前缀这个很重要,一定不要写成:el-icon-***
匹配搜索結果: 网页2020年9月20日 · 前端项目中,经常需要从外引入一些icon图标到项目中,我经常使用的两个icon库就是Iconfont阿里巴巴矢量库,以及font-Awsome。接下来我稍微讲一下这两种的使用方法。Iconfont阿里巴巴矢量库的使用使用步骤:先看一下gif图吧,如果看懂了略过步骤,直接看一下怎么引入test.gif1 进入网站之后,搜索想要的 ... ...
Top 4: TIFF转PNG - 在线转换图像文件作者: aconvert.com - 83 評分
描述: 相关程序. Microsoft Windows Photo Viewer, Corel PaintShop, GIMP, ACDSee, Adobe Photoshop. Adobe Photoshop, Paint Shop Pro, the GIMP, GraphicConverter, Helicon Filter, ImageMagick, Inkscape, IrfanView, Pixel image editor, Paint.NET, Xara Photo & Graphic Designer..
匹配搜索結果: 网页标签图像文件格式(Tag Image File Format,简写为TIFF)是一种灵活的位图格式,主要用来存储包括照片和艺术图在内的图像。它最初由Aldus公司与微软公司一起为PostScript打印开发。TIFF与JPEG和PNG一起成为流行的高位彩色图像格式。 ...
Top 5: 一个好用的svg加载器svg-sprite-loader - 掘金作者: juejin.cn - 95 評分
描述: 在components目录下创建SvgIcon/Index.vue组件. 在 main.js 项目入口文件中导入 icons 文件. 1. 将SvgIcon/Index.vue改成vue3语法. 2. SvgIcon/Index.vue组件全局注册方式有变化 . . 2022年02月21日 22:10 · 阅读 2038 「这是我参与2022首次更文挑战的第3天,活动详情查看:2022首次更文挑战」。项目中存在许多svg图片,一开始我们在项目中使用ant-design-vue推荐的vue-svg-loader将 svg 图标作为&
匹配搜索結果: 网页2022年2月21日 · 项目中存在许多svg图片,一开始我们在项目中使用ant-design-vue推荐的vue-svg-loader将 sv. ... 本文是SVG的快速入门,介绍了如何在HTML中使用以及绘制形状和文本的标签,看完就能在页面上画图形啦~路径path和渐变色的命令详解已更新,链接已经加入文章开头和 ... ...
Top 6: JavaScript 运算符 | 菜鸟教程作者: runoob.com - 78 評分
描述: 运算符 = 用于赋值。运算符 + 用于加值。运算符 = 用于给 JavaScript 变量赋值。算术运算符 + 用于把值加起来。实例指定变量值,并将值相加:在以上语句执行后,x 的值是: 7 尝试一下 » JavaScript 算术运算符与/或值之间的算术运算。 y=5,下面的表格解释了这些算术运算符:. 运算符描述例子 x 运算结果 y 运算结果在线实例+. 加法. x=y+2. 7. 5. 实例 ». -. 减法. x=y-2. 3. 5. 实例 ». *. 乘法. x=y*2. 10. 5. 实例 ». /. 除法. x=y/2. 2.5. 5. 实例 ». %. 取模(余数). x=y%2. 1. 5. 实例 ». ++. 自增. x=++y. 6.
匹配搜索結果: 网页JavaScript 运算符 运算符 = 用于赋值。 运算符 + 用于加值。 运算符 = 用于给 JavaScript 变量赋值。 算术运算符 + 用于把值加起来。 实例 指定变量值,并将值相加: [mycode3 type='js'] y=5; z=2; x=y+z; [/mycode3] 在以上语句执行后,x 的值是: 7 尝试一下 » JavaScript 算术运算符.. ...
Top 7: SVG转PNG – 在线将SVG文档转换成至PNG作者: svgtopng.com - 71 評分
描述: 什么是SVG?可扩展矢量图形(SVG)是一种流行的图形矢量文件格式,包括对动画的内置支持。. SVG图像的主要亮点是。由于它们是基于XML的,你可以搜索、索引、编写脚本或压缩SVG图像。 此外,你可以用文本编辑器或矢量设计工具(如Adobe Illustrator、Inkscape或CorelDRAW)创建和编辑SVG图像。SVG图像是可扩展的,这意味着它们可以在不损失质量的情况下调整大小。 它们也可以以任何分辨率打印。SVG图像可以使用JavaScript制作动画,这可以用来创建简单的动画,比如一个在悬停时改变颜色的标志,或者更复杂的动画,比如一个信息图。SVG的优点和缺点在网络上使用SVG
匹配搜索結果: 使用此免费在线SVG 至PNG转换软件允许您将SVG文档转换成PNG文档,轻松且简单,无需安装任何软件。缺少字词: 标签 | 必须包含:标签使用此免费在线SVG 至PNG转换软件允许您将SVG文档转换成PNG文档,轻松且简单,无需安装任何软件。缺少字词: 标签 | 必须包含:标签 ...
 Top 8: 小技巧:如何用Chrome 将SVG 转成PNG - GoCoding - SegmentFault作者: segmentfault.com - 113 評分
描述: F12 或右键「审查元素」打开「开发者工具」 怎么把 SVG 转成 PNG ?用 Chrome 吧,非常好用,还能设定自己想要的尺寸。什么是 SVG ?SVG (Scalable Vector Graphics,可缩放矢量图形) 是基于 XML 、用于描述二维矢量图形的一种图形格式。 SVG 由 W3C 制定,是一个开放标准。SVG 转 PNG 有哪些办法?在线转换在线编辑器本地软件,如: AI, Inkscape 等代码转换但都会有些问题:在线转换:改不了颜色、尺寸。尤其 SVG 图标,一般 24x24 黑色。在线编辑器:编辑不好,用着总不怎么灵光。本地软件:需要下载安装,可能操作不好。就
匹配搜索結果: 2020年6月10日 · SVG 转PNG 有哪些办法? 在线转换; 在线编辑器; 本地软件,如: AI, Inkscape 等; 代码转换. 但都会有些问题:. 在线转换:改不了颜色、尺寸。2020年6月10日 · SVG 转PNG 有哪些办法? 在线转换; 在线编辑器; 本地软件,如: AI, Inkscape 等; 代码转换. 但都会有些问题:. 在线转换:改不了颜色、尺寸。 ...
Top 9: SVG转PNG - 在线转换图像文件作者: aconvert.com - 81 評分
描述: 相关程序. Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari. Adobe Photoshop, Paint Shop Pro, the GIMP, GraphicConverter, Helicon Filter, ImageMagick, Inkscape, IrfanView, Pixel image editor, Paint.NET, Xara Photo & Graphic Designer..
匹配搜索結果: SVG转PNG - 免费在线转换SVG(Scalable Vector Graphics)文件到PNG(Portable Network Graphics)文件- 在线转换图像文件。示例文件: sample.svg相关程序: Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari缺少字词: 标签 | 必须包含:标签SVG转PNG - 免费在线转换SVG(Scalable Vector Graphics)文件到PNG(Portable Network Graphics)文件- 在线转换图像文件。示例文件: sample.svg相关程序: Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari缺少字词: 标签 | 必须包含:标签 ...
 Top 10: 小技巧:如何用Chrome 将SVG 转成PNG - 知乎专栏作者: zhuanlan.zhihu.com - 97 評分
描述: F12 或右键「审查元素」打开「开发者工具」 怎么把 SVG 转成 PNG ?用 Chrome 吧,非常好用,还能设定自己想要的尺寸。SVG (Scalable Vector Graphics,可缩放矢量图形) 是基于 XML 、用于描述二维矢量图形的一种图形格式。 SVG 由 W3C 制定,是一个开放标准。SVG 转 PNG 有哪些办法?在线转换在线编辑器本地软件,如: AI, Inkscape 等代码转换但都会有些问题:在线转换:改不了颜色、尺寸。. 尤其 SVG 图标,一般 24x24 黑色。在线编辑器:编辑不好,用着总不怎么灵光。本地软件:需要下载安装,可能操作不好。就简单转 PNG
匹配搜索結果: 2020年6月10日 · 准备一个SVG 图标 · Chrome 打开SVG 图标 · F12 或右键「审查元素」打开「开发者工具」 · 调整SVG 的尺寸和颜色 · 将SVG 转成PNG.2020年6月10日 · 准备一个SVG 图标 · Chrome 打开SVG 图标 · F12 或右键「审查元素」打开「开发者工具」 · 调整SVG 的尺寸和颜色 · 将SVG 转成PNG. ...
Top 11: 前端实现SVG 转PNG作者: codeantenna.com - 58 評分
描述: http://fex.baidu.com/blog/2015/11/convert-svg-to-png-at-frontend/前言svg 是一种矢量图形,在 web 上应用很广泛,但是很多时候由于应用的场景,常常需要将 svg 转为 png 格式,下载到本地等。随着浏览器对 HTML 5 的支持度越来越高,我们可以把 svg 转为 png 的工作交给浏览器来完成。一般方式创建 imageimage,src = xxx.svg;创建 canvas,dragImage 将图片贴到 canvas 上;利用 toDataUrl 函数,将 canvas 的表示为 url;new image, src
匹配搜索結果: 随着浏览器对HTML 5 的支持度越来越高,我们可以把svg 转为png 的工作交给浏览器来 ... 形式下载,便将svg标签直接存为.svg文件,后使用CairoSVG将其转变为PNG图片。随着浏览器对HTML 5 的支持度越来越高,我们可以把svg 转为png 的工作交给浏览器来 ... 形式下载,便将svg标签直接存为.svg文件,后使用CairoSVG将其转变为PNG图片。 ...
Top 12: 小技巧:如何用Chrome 将SVG 转成PNG - 掘金作者: juejin.cn - 95 評分
描述: F12 或右键「审查元素」打开「开发者工具」 . 2020年06月11日 12:36 · 阅读 2060 怎么把 SVG 转成 PNG ?用 Chrome 吧,非常好用,还能设定自己想要的尺寸。什么是 SVG ?SVG (Scalable Vector Graphics,可缩放矢量图形) 是基于 XML 、用于描述二维矢量图形的一种图形格式。 SVG 由 W3C 制定,是一个开放标准。SVG. 转 PNG 有哪些办法?在线转换在线编辑器本地软件,如: AI, Inkscape 等代码转换但都会有些问题:在线转换:改不了颜色、尺寸。 尤其 SVG 图标,一般 2
匹配搜索結果: 2020年6月10日 · SVG 转PNG 有哪些办法? ... 标签:. Chrome. 相关课程. 「Neovim 配置实战:从0到1打造自己的IDE」 ... 用好这12 款Chrome 扩展,让你的「新标签页」.2020年6月10日 · SVG 转PNG 有哪些办法? ... 标签:. Chrome. 相关课程. 「Neovim 配置实战:从0到1打造自己的IDE」 ... 用好这12 款Chrome 扩展,让你的「新标签页」. ...
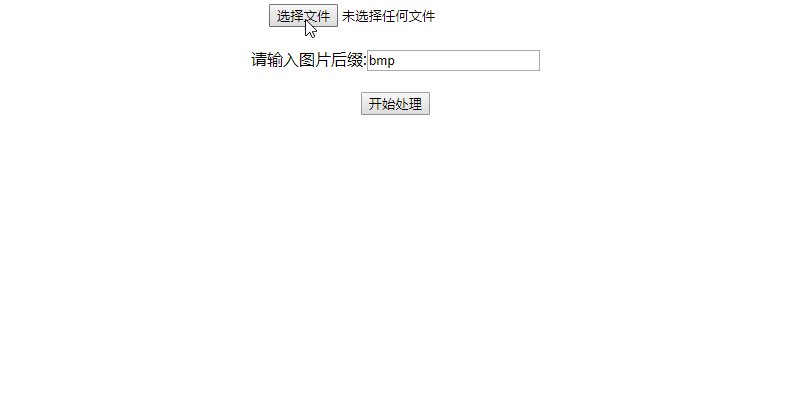
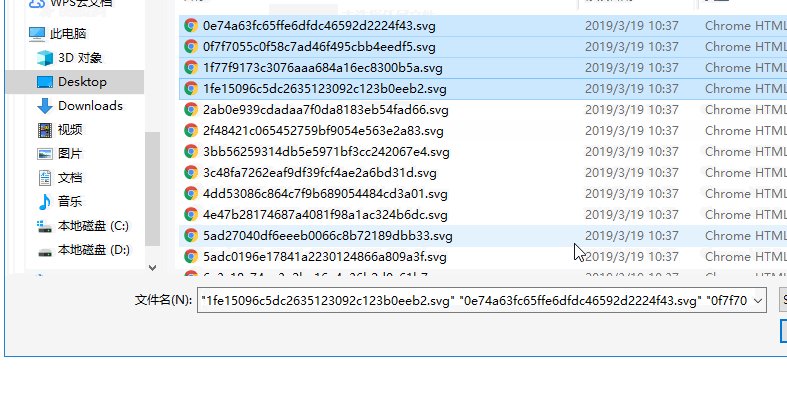
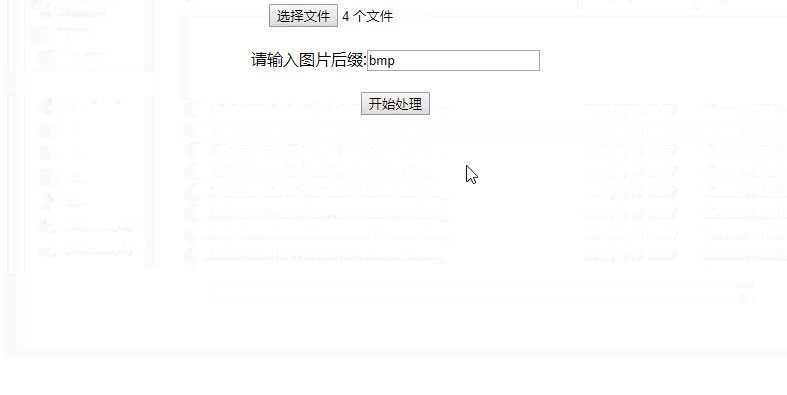
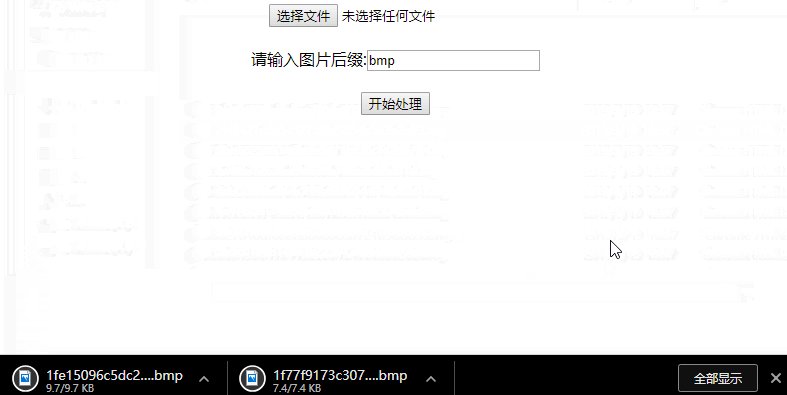
 Top 13: 纯html实现svg文件转png/jpg/bmp图片 - FleyX's Blog作者: blog.fleyx.com - 109 評分
描述: 源码存放于:github svg 文件实际上是一个 xml 文件,用于描述一个矢量图。可直接用浏览器打开,浏览器会自动解析为图片。但是有时候我们可能会需要将 svg 转成 png/jpeg 等图片格式,有什么简单易用的办法呢? 最简单的就是通过 html 来进行转换操作。主要流程如下:使用<input type='file'>获取到文件信息let files = document.getElementById('file').files;. 使用 html5 中的FileReader将文件内容读取出来for (let i = 0; i < files.length; i++)
匹配搜索結果: 2019年3月19日 · 但是有时候我们可能会需要将svg 转成png/jpeg 等图片格式,有什么简单易用的办法呢? ... 最后将canvas 画布转为data 字符串,使用 a 标签下载下来。2019年3月19日 · 但是有时候我们可能会需要将svg 转成png/jpeg 等图片格式,有什么简单易用的办法呢? ... 最后将canvas 画布转为data 字符串,使用 a 标签下载下来。 ...
Top 14: 如何将SVG转换为PNG - 简书作者: jianshu.com - 71 評分
描述: 如何将SVG转换为PNG问:如何快捷将SVG图像转换为PNG格式? 在Chrome及Firefox中是不能直接右键将SVG保存为图片的,桌面也没有工具可以简单地进行SVGtoPNG转换,除非启用PS或AI之类的牛刀。 答:使用IE浏览器! 神奇的IE9+,竟然可以直接将SVG保存为PNG或BMP并且保留透明通道…………无语了。推荐阅读更多精彩内容源自SeeYouBug博客 地址为:http://www.cnblogs.com/SeeYouBug 一、HTML...欲泪成雪阅读 1,060评论 0赞 15图像(image) 常用的图像文件存储格式: CDR格式 该格式是CoreDraw软件专用的
匹配搜索結果: 2016年8月5日 · 问:如何快捷将SVG图像转换为PNG格式?在Chrome及Firefox中是不能直接右键将SVG保存为 ... 创建一组光面标签并将其保存为Web 快速提示:如何使用外观.2016年8月5日 · 问:如何快捷将SVG图像转换为PNG格式?在Chrome及Firefox中是不能直接右键将SVG保存为 ... 创建一组光面标签并将其保存为Web 快速提示:如何使用外观. ...
 Top 15: 超快速实现svg 转png,jpg等格式_技术小黑屋 - CSDN博客作者: blog.csdn.net - 123 評分
描述: 技术小黑屋_ 于 2022-04-25 08:23:07 发布 4034. 收藏 4 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 svg 是 用于描述二维矢量图形的图形格式,有着很多的优势,但是有时候并不是所有的场景都支持 svg,那么这时候,我们需要将svg 图片转换成 png 等格式。当然,可以进行svg 转png 的方式有很多,比如通过在线的网页工具可以,也可以使用终端的命令处理。这里我们主要设计的使用终端命令进行转换处理。svgexport 工具• svgexport 是一个 NodeJs 模块
匹配搜索結果: 2022年4月25日 · 当然,可以进行svg 转png 的方式有很多,比如通过在线的网页工具可以,也可以使用终端的命令处理。 ... 文章标签: python 大数据 css nodejs linux.2022年4月25日 · 当然,可以进行svg 转png 的方式有很多,比如通过在线的网页工具可以,也可以使用终端的命令处理。 ... 文章标签: python 大数据 css nodejs linux. ...
|

廣告
最新消息
廣告
Populer
廣告

版權 © 2024 moicapnhap Inc.


















